在 12306 中选择卧铺铺位的方法
奶牛有话说:之前闻说12306可以通过修改CSS代码把隐藏的选择框显示出来从而选择铺位,昨天帮同事订票却发现整段代码都消失了。刚好遇到这篇文章,说可以通过添加代码的方式去选择,还没测试,先转载分享一下。
PS:亲测失败,你们试试?
请注意
1. 仅提供给熟悉前端 HTML / CSS 的人操作参考,乱玩儿出现什么问题我是不能给你保修的。
2. 适用于 Chrome / Firefox / Safari 以及其他有「审查元素」功能的浏览器。IE 是不可以的,IE 用户请去售票厅排队谢谢。本方法中所使用的 12306 网址是 http://dynamic.12306.cn/otsweb/。
3. 该方法尚未经过广泛测试。
众所周知,饱受诟病的铁道部官方订票网站 12306 并未提供卧铺的上下铺选择功能。而实际上,12306 确实预留有一个选择卧铺铺位的参数接口。
现在流行的所谓通过修改 display: none; 为 display: block; 的方法已经无效了,本文提供的是一种新方法。
- 2013 年 5 月以前,铺位下拉选择框实际存在有 HTML 代码但是被 CSS 隐藏了,可以通过将其 CSS 显示状态由隐藏改为正常的方法来调出并选择;
- 2013 年 5 月以后,铺位下拉选择框的 HTML 代码被删除了,尝试手动将 HTML 代码重新添加进入 DOM,提交测试有效,这可以基本证明 12306 后台仍然能够正常处理铺位选择的参数。这也是本方法中所应用的原理。
对比测试
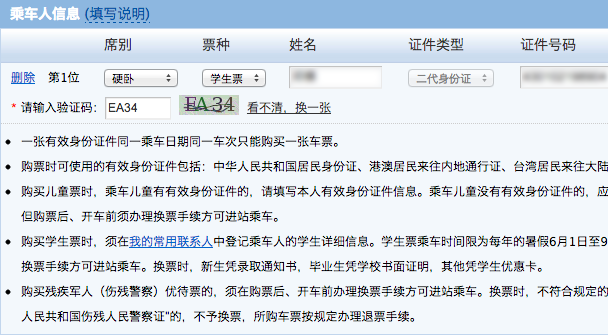
通常购票时并没有铺位下拉选择框:

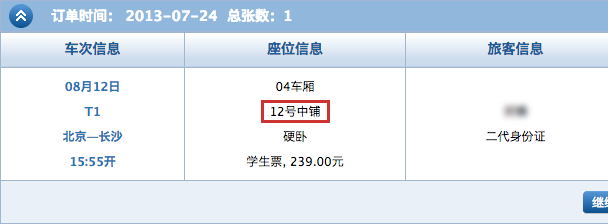
通过此方法购买车票时,将会随机分配到一个铺位(本测试中所分配的是中铺):

进行卧铺铺位选择的方法
第一步,进入订票信息确认页面,在「席别—硬座」的下拉选择框上右键选择「审查元素」。

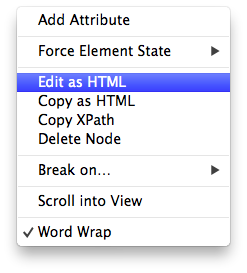
第二步,在包含有「席别—硬座」下拉选择框的 <td> 上,右键选择「Edit as HTML」(以 HTML 方式编辑)。

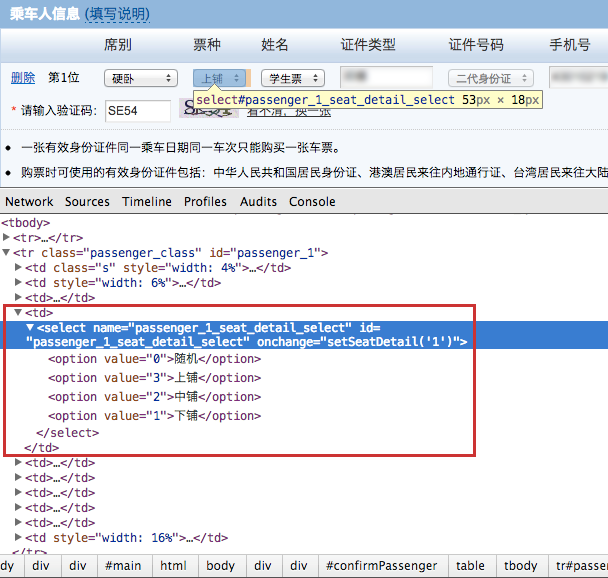
第三步,在该段代码的末尾,添加如下一段新代码(也就是铺位下拉选择框的 HTML 代码)。
<td>
<select name="passenger_1_seat_detail_select" id="passenger_1_seat_detail_select" onchange="setSeatDetail('1')">
<option value="0">随机</option>
<option value="3">上铺</option>
<option value="2">中铺</option>
<option value="1">下铺</option>
</select>
</td>
这样,页面上就出现了铺位下拉选择框,直接点击即可选择不同的铺位。本测试中,将尝试购买一张上铺铺位的卧铺票(对比测试中随机分配为中铺)。

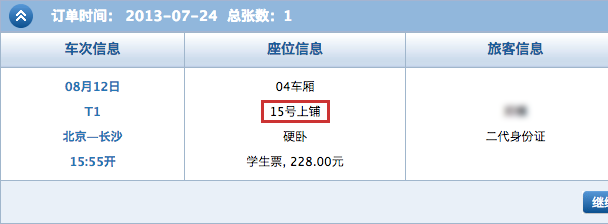
第四步,提交订单,可以看到「待付款订单」中已经是一张上铺铺位的卧铺票了。

via.太空小孩


评论